WordPress を高速化する方法をネットで探しまくっていたら、kusanagi というパッケージを見つけました。
超高速WordPress仮想マシン「KUSANAGI」について – KUSANAGI

KUSANAGIのインストール
仮想サーバにインストールできる仮想マシンとして作られているので、仮想サーバを用意できれば、短時間でWordPressの環境を作ることができます。しかも無料で使えるとのことでしたので、早速 ESXi サーバにインストールしてみました。
「KUSANAGI」は各種仮想環境用のパッケージが用意されているので、「KUSANAGI for VMware」をダウンロードしました。対応する仮想環境の一覧や、詳しいインストール方法についてはホームページに記載されているので、それらを見ながら進めれば難しくないと思います。
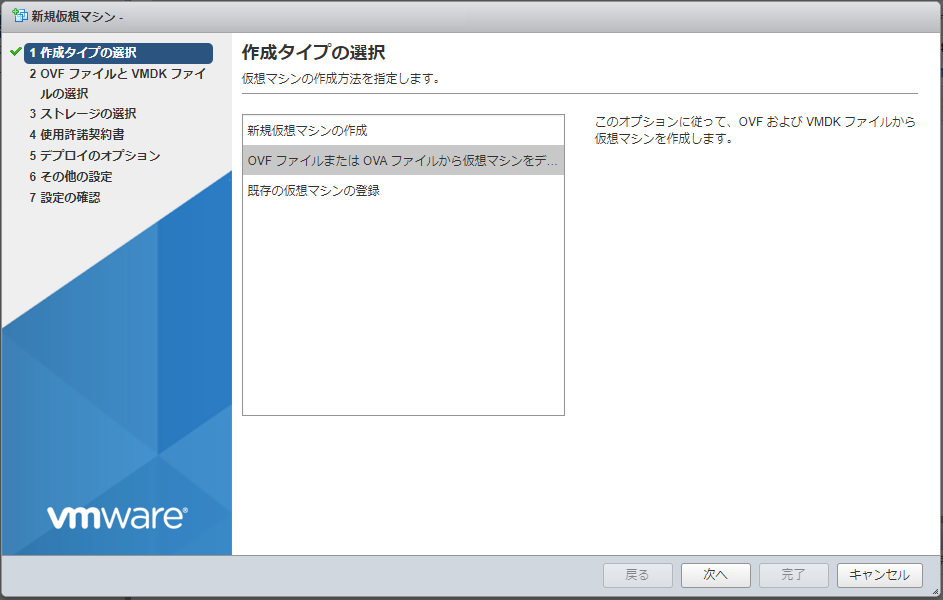
ESXi の管理画面から新しい仮想サーバを作成し、OVAファイルのデプロイを行うと仮想サーバが作られます。

仮想サーバは CentOS7 で作られていて、ある程度のファイルはインストール済みの状態になっていますが、「KUSANAGI」はセットアップされていないので、コンソールから「KUSANAGI」をセットアップします。
KUSANAGIのセットアップ
詳しい手順はホームページに記載されている説明を参照していただくとして、概要は下記のようになります。
1.yum update
必要なパッケージのアップデート
2.kusanagi init
タイムゾーンや言語などの基本設定と、使用するパッケージの選択
使用するパッケージは下記の中から選択できます。
Webサーバ:Apache / Nginx
アプリケーションサーバ:PHP5 / PHP7 / HHVM
Ruby:2.4 ※選択画面は表示されるのですが選択肢は1個だけでした。
RDBMS:PostgreSQL / MySQL ※PostgreSQLが選択肢に表示されましたが実際に動くかどうかは未確認です。
これらは、原則としてインストール後もコマンドラインから切り替えができるのですが、PHP7 → PHP5 への切り替えはできませんでした。
いまどれが選択されているのかは kusanagi status コマンドで確認することができます。
KUSANAGIのプロビジョニング
つぎに「KUSANAGIのプロビジョニング」を行います。使用したいシステムによって内容が異なりますが、WordPress を使いたいので –WordPress オプションを付けました。
# kusanagi provision –WordPress www
また、Lets Encrypt の設定もここで行うことができます。今回は設定しませんでしたが、自動更新の設定もできるようです。
WordPressのインストール
新規にサーバを立ち上げる場合はここでWordPressのインストールを行いますが、今回はすでに稼働しているサーバから引っ越すので、BackWpUpで作成したアーカイブファイルを転送して、それをもとに作成することにしました。
アーカイブファイルは /home/kusanagi/www/DocumentRoot ディレクトリに転送します。
コンソールから下記のコマンドを実行してファイルを取り出します。
# cd /home/kusanagi/www/DocumentRoot
# unzip -x backwpup_xxxxxxxxxx_9999-99-99_00-00-00.zip
ファイルのオーナーが合わないので、全ファイルのオーナーを変更します。
# chown -R httpd.www *
MySQLデータベースのダンプからデータベースを復元します。
# mysql -uwordpress -p www < wordpress.sql
細かい調整
これで一応データの移行はできたのですが、あちこち調整してあげないと動かない箇所があります。
・wp-config.php : データベースのユーザー名とパスワード
・Apacheを使う場合の設定ファイルは /etc/httpd/httpd.conf ※なんかちょっとパス名が変わってました
・Nginxを使う場合、パーマリンクを /$post_id だけにしている場合は下記の設定を 追加
location / {
try_files $uri $uri/ /index.php?$args /index.php?q=$uri&$args;
}
・DocumentRootとか、ホスト名とか、ユーザー名とか。
使用感
コンテンツの偏りがあるかもしれないので参考にならないかとは思いますが、
・ApacheよりはNginxのほうが早く感じました。
・PHP5よりもPHP7のほうが早く感じました。
・PHP7とHHVMはそれほど差を感じませんでした。
移行した結果
今まで使っていたサーバが低スペックだったので単純に比較はできないのですが、それなりの速度向上は得られたと思います。ユーザーごとのコンテンツ制御を行うなどプラグインを大量に使いまくっているサイトですが、ページキャッシュ無しでも1秒未満で表示されるようになりました。ページキャッシュ用プラグインはお払い箱になりました。
反面、ページが読み込まれてからブラウザ上で実行されるJavaScriptの遅さが目立つようになったので、ブラウザ側で実行される処理を軽くする必要が出てきたように感じます。まだ具体的なチューニングはしていませんが、Autoptimize を使用して「HTMLの最適化」と「CSSの最適化」を行うように設定しました。


0件のコメント